Layout website adalah sebuah komponen yang sangat bermanfaat dalam proses pembuatan website, khususnya untuk pengembangan desain dan user experience. Selain itu, tata letak web ini juga berfungsi untuk mempermudah para pengembang web dalam proses pembuatan web secara keseluruhan.
Hal ini tidak terlepas dari penggunaan tata letak web ini sendiri yang terkesan mudah, simpel, dan juga praktis. Di era digital yang serba cepat ini, tentu saja pemanfaatan tata letak web ini sangatlah berguna untuk keperluan digital marketing. Lalu, apa itu layout website dan apa saja fungsinya? Yuk simak selengkapnya!
Apa Itu Layout Website?
Layout website adalah sebuah tata letak dari kumpulan elemen atau variabel desain yang terhubung dengan suatu media tertentu untuk mendukung konsep pembuatan sebuah situs web.
Pada dasarnya, tujuan penggunaan tata letak ini adalah untuk menggabungkan elemen, seperti gambar dan teks agar mampu berkomunikasi.
Kemudian, pengguna internet yang mengakses tata letak tersebut dapat dengan mudah memahami data serta informasi yang terdapat dalam situs wieb.
Dalam membuat desain tata letak ini, terdapat beberapa poin penting yang harus kamu perhatikan. Jika tata letak ini tidak terbaca dengan benar oleh para pengguna, maka desain tata letak tersebut menjadi tidak menarik dan tidak efektif.
Pada dasarnya, layout website ini akan bekerja seperti template yang isinya adalah desain tampilan web yang sudah dirancang sesuai kebutuhan user.
Setelah itu, kamu hanya perlu memberi domain dan beli hosting terpercaya agar situs web kamu bisa diakses oleh pengguna.
Fungsi Layout Website
Setelah mengetahui pengertian dari tata letak web, berikut ini beberapa fungsinya dalam proses pembuatan sebuat situs web. Simak penjelasan lengkapnya:
1. Mempercantik Tampilan Website
Fungsi pertama dari tata letak ini adalah untuk mempercantik tampilan desain situs web agar pengguna menjadi nyaman saat mengaksesnya.
Dengan tampilan yang menarik, maka tentu saja pengguna akan semakin betah berlama-lama berada dalam situs tersebut. Terlebih lagi, jika kamu menggunakan elemen-elemen dengan motif desain 3 dimensi.
Selain itu, tampilan web yang menarik juga akan menaikkan nilai engagement dari para audiens untuk mengakses informasi penting yang terdapat dalam konten web.
2. Mempermudah Akses Pengunjung
Salah satu tujuan penggunaan layout website dalam sebuah situs web adalah untuk mempermudah pengunjung dalam membaca informasi dan mengisi formulir tertentu (User Experience).
Bayangkan saja, jika kamu membuat sebuah situs web dengan tampilan yang berbelit-belit dan fitur penggunaan akses yang rumit, tentu saja hal ini akan berpengaruh pada tingkat kepuasan pengguna.
Maka dari itu, pastikan dalam pembuatan web kamu merancang tampilan atau tata letaknya dengan sederhana dan simpel. Tujuannya agar pengguna lebih mudah mengakses informasi dan data yang tertera dalam sebuah situs web.
3. Mempermudah Penyampaian Informasi kepada Audiens
Ketika seseorang mengakses sebuah situs web, tentu saja dengan tujuan mendapatkan nilai informasi tertentu terhadap suatu permasalahan. Dengan penggunaan layout website dalam sebuah situs web, maka seluruh informasi akan dengan mudah tersampaikan dan terbaca oleh para audiens.
4. Mempermudah Maintenance Website
Jika kamu membuat sebuah situs web, tentu saja kamu juga harus mempertimbangkan faktor lain seperti perbaikan dan perawatan situs web.
Selain itu, tanpa adanya perawatan rutin terhadap situs web ini akan berakibat pada kecepatan akses pengguna yang jadi semakin lambat.
Dengan adanya tata letak ini, maka akan mempermudah proses perawatan dan perbaikan web secara berkala. Hal ini tidak terlepas dari proses pembuatan layout website yang sangat mudah dan berkarakter easy to access.
Jadi, dalam proses perawatan rutin kamu tidak perlu memasukan coding dengan cara yang rumit. Kamu hanya perlu merubah beberapa tampilan dan label utama saja untuk memperbarui tampilan situs web agar jadi semakin menarik di mata audiens.
5. Mempermudah Proses Pembuatan Website
Ketika kamu membuat sebuah situs web dengan cara manual atau coding satu persatu, tentu saja akan memakan waktu yang lama dan terkesan kurang efisien. Selain itu, jika terdapat kesalahan dalam satu bagian saja, maka kamu harus mengganti coding di beberapa bagian lainnya agar situs web tidak ada error.
Hal ini sangat berbeda ketika kamu menggunakan layout website dalam proses pembuatan sebuah situs web. Dengan tata letak ini, kamu bisa menghubungkan banyak bagian dalam sebuah situs web dengan satu bagian inti sebagai variabel utamanya.
Tentu saja hal ini akan mempermudah proses coding dan implementasi situs web. Selain itu, hal ini juga berfungsi untuk mempersingkat proses pembuatan situs web menjadi lebih mudah dan cepat.
Elemen-Elemen yang Terdapat dalam Layout Website
Berikut adalah beberapa elemen penting dalam tata letak web yang wajib kamu ketahui:
A. Layout
Elemen pertama dalam tata letak web sudah pasti adalah layout website itu sendiri. Elemen ini adalah tata letak atau susunan utama yang menjadi dasar terbentuknya sebuah situs web.
Selain itu, elemen ini juga merupakan elemen terpenting karena akan mengatur seluruh tata letak desain web untuk keperluan User Experience.
B. White Space
White space berfungsi untuk mempermudah mata manusia dalam membaca informasi data. Selain itu, white space ini juga bisa memiliki arti sebagai ruang kosong yang akan memisahkan antara satu bagian tata letak dengan elemen tata letak atau elemen lainnya.
Hal ini tidak terlepas dari situs web yang merupakan sebuah ruang informasi bagi pengguna. Agar informasi tersebut dapat terolah dengan efisien oleh mata para pengguna, maka white space ini berfungsi sebagai jeda. Bahkan, elemen ini bisa juga disebut sebagai penetralisir mata untuk para pengguna.
C. Font
Elemen penting selanjutnya yang menjadi faktor utama dalam sebuah layout website adalah font. Font merupakan jenis huruf yang akan kamu pilih sebagai huruf bacaan dalam sebuah desain web.
Selain itu, pemilihan jenis font juga harus kamu perhatikan dengan seksama dan mempertimbangkan faktor keterbacaan. Jangan sampai kamu memilih jenis huruf yang sulit terbaca oleh pengguna, karena hanya akan membuat pengguna tidak nyaman saat mengakses informasi di situs web kamu.
D. Teks
Teks adalah elemen yang berisikan tulisan. Setelah kamu memilih jenis huruf yang sesuai, maka elemen teks ini akan menampilkan informasi dan data tulisan yang ada dalam situs web, untuk bisa dibaca oleh pengguna saat mengaksesnya.
E. Images
Elemen terakhir dalam sebuah layout website adalah Images. Images berisi gambar yang akan tampil dalam situs web. Agar gambar tidak pecah, pastikan gambar tersebut memiliki resolusi tinggi agar pengguna dapat melihatnya dengan kualitas terbaik.
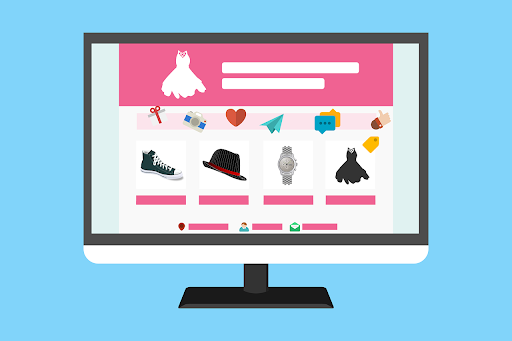
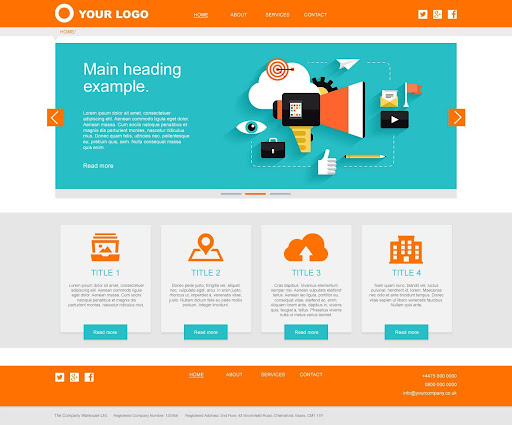
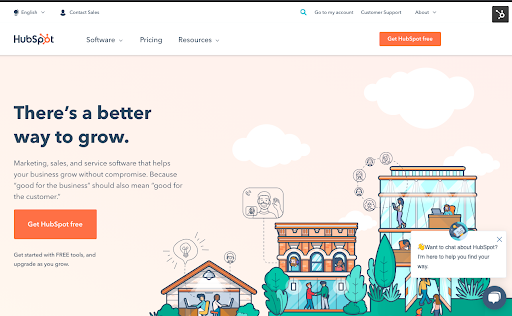
Contoh Layout Website
Berikut adalah beberapa contoh tata letak web yang menarik:
Tertarik Mengganti Tampilan Website?
Sekian pembahasan lengkap tentang layout website. Secara garis besar, tata letak dalam pembuatan situs web berfungsi untuk mempermudah akses pengguna dan juga mempercantik tampilan situs agar lebih menarik saat pengguna mengaksesnya.
Nah, kalau Anda tidak mau repot mendesain layout website atau ingin mendapatkan hasil desain yang profesional untuk kebutuhan usaha, gunakan jasa pembuatan website bisnis dari Indo Center. Yuk, hubungi kami sekarang!